WPのプラグイン「YARPP」を5分でカスタマイズ。より見やすい関連記事表示に!
土日にはWordPressのメンテナンスを行っているのりおです。
関連記事表示プラグインとして有名な Yet Another Related Post Plugin こと YARPPを簡単カスタマイズして、より見やすく設置してみましたので、その内容をご紹介します。
デフォルト設定だと、サムネイルが正方形で嫌だ
こちらのプラグイン、導入も設定も大変簡単なのですが、1点イマイチなところがありました。サムネイルを表示すると、正方形になってしまうのです。
僕の場合は基本的に4:3の写真を使っているので、横につぶされて正方形になる、ってのはちょっと嫌…ってかすごく嫌。さらにエントリのタイトルがばっさりカットされてしまうのもイマイチです。
そこでYARPPを少しだけカスタマイズします。
まずはWordPressのダッシュボードから「プラグイン」→「プラグイン編集」に移動。右上のプラグイン選択から「Yet Another Related Post Plugin」を選びます。
するとYARPPのファイル一覧が表示されるので、そこから
yet-another-related-posts-plugin/includes/styles-thumbnails.css.php
を選びます。この選択したファイルを編集することになります。
が、ここで注意をば。これ以降はプラグインのファイルを直接編集することになりますので、かならずバックアップを取って作業するようにしてください。これから編集する内容については、別途テキストエディタに貼り付けて作業するなどすれば、UNDOもでき安心です。
プラグインのCSSを編集
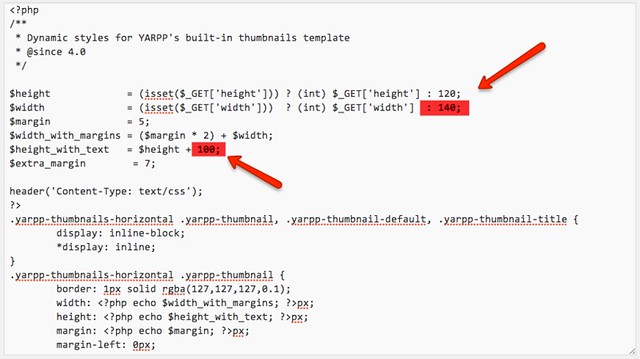
実はこのファイル、YARPPで表示される部分のスタイルシートにあたります。今回は赤でマーカーしたところを編集します。なお、当ブログに合わせてシンプルに変更をしておりますが、各自の環境に合わせて数値などは微調整することをオススメします。
まず $width の値を 120 → 128 もしくは 140 に。また @height_with_text を +100 します。前者は横幅を調整しており、後者はサムネイル下のタイトル表示領域を拡張するために行っています。
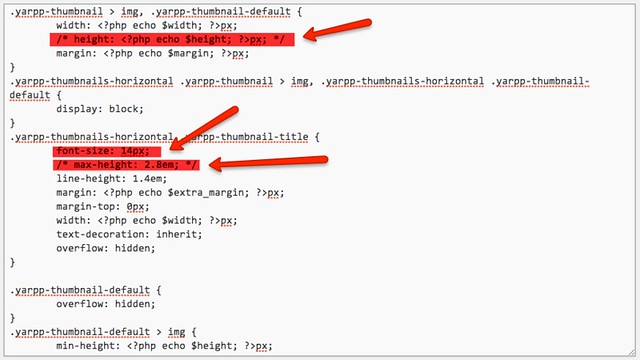
次に、縦横比率に柔軟に対応するため、縦比率の指定をコメントアウトして無効にします。 /* と */ で囲んだ部分がコメントアウトされますので
/* height: < ?php echo $height; ?>px; */
こうすればOK。またフォントサイズが大きすぎるので、1em → 14px に変更しています。このあたりはブログごとに調整してください。12pxあたりでも悪くないと思います(現状、うちのブログは12pxに落ち着きました)。
またさらにタイトルを全て表示するための調整として、max-heightをコメントアウトしています。
/* max-height: 2.8em; */
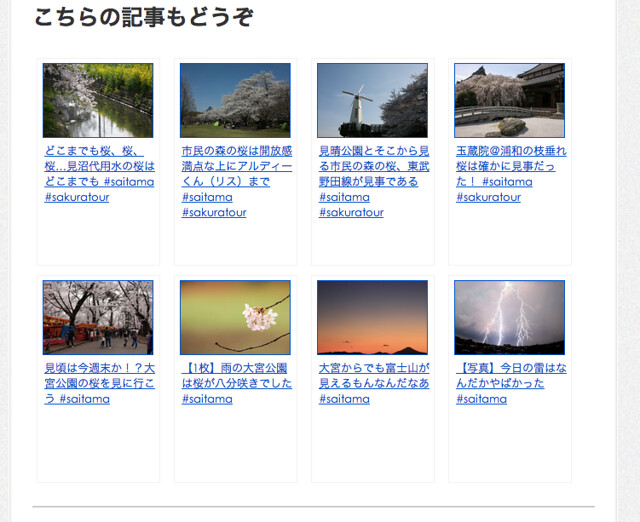
ここまで行って、なんとかYARPPが違和感なく表示されるようになりました。縦長のサムネイルも表示されるようになっております。ただあまりに縦に長い画像の場合、タイトルが途切れてしまうので、現在はそこを調整中。基本的に横長のサムネイルしか使わない方であれば、このカスタマイズで用は済むはずです。
あとはブログごとに微妙な横幅の調整などあるかと思います。またWPTouchでもYARPPは表示されますので、そちらとの兼ね合いも見つつ調整してもらえれば。
ということで
個人的には利便性とカスタマイズ性に優れていて優秀なプラグインだと思っております、YARPPのカスタマイズ方法でした。ぜひ、正しい関連記事表示で、サイト内の回遊率を高めて下さい!
>WordPress › Yet Another Related Posts Plugin (YARPP) « WordPress Plugins
http://wordpress.org/plugins/yet-another-related-posts-plugin/