Googleからモバイルユーザビリティ問題を指摘された予想外な原因とその解決方法

最近モバイルに力を入れているGoogleから、次のような絶望的なメッセージが来て難儀し、そして解決した話です。
おまえのサイトはモバイルに最適化されていない
Googleウェブマスターツールから突如としてきた、ビックリな内容のメッセージ。それは次のようなものでした。
Google のシステムは、貴サイトの 1,920 ページをテストし、そのうちの 27% に重大なモバイル ユーザビリティ上の問題を検出しました。この 515 ページの問題の影響で、モバイル ユーザーは貴サイトを十分に表示して楽しむことができません。これらのページは Google 検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます。
その原因とは、大きく分けて2つあり、
・タップ要素同士が近すぎます
・コンテンツのサイズがビューポートに対応していません
この2つでした。
しかし、この通達にはとても疑問を感じました。なぜなら、このブログはWordPressのプラグインである WPTOUCH PRO にてスマホ対応していますし、ほんの少し前までのGoogleのテストでは、まったく問題がなかったからです。
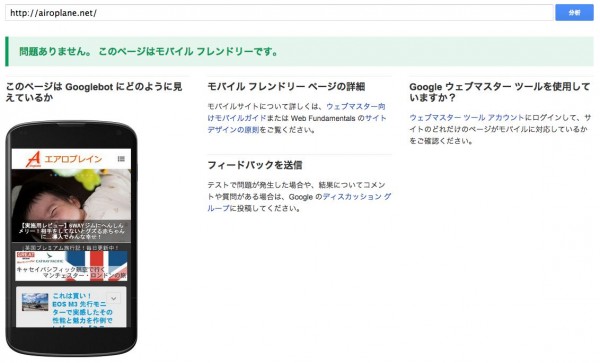
しかし、実際にモバイルフレンドリーのテストを行うと、警告が出ています。いったいなぜ?
原因はrobots.txtとGoogleのボットにあった
結論からいくと、やはり僕の認識は間違っていませんでした。しかし、半分はGoogleの指摘も合っていました。
原因は、Googleの評価用ロボットがrobots.txtに引っかかっていたというものだったんです。具体的には
Disallow: /*?*
の表記により、WordPressが発行する 「?」 付きのCSSファイルがモバイルフレンドリーテスト用のボットから読めなくなっていたようです。これにより、モバイル最適化されていない表示を評価されており、今回のクレームに繋がっていたと考えられました。
いままでPageSpeed Insightsでも正しく表示できていたので、完全油断していましたね…。

表記を修正することで、このようにモバイルフレンドリー認定してもらうことができました。危なかった…のか?
ちなみにこれって、評価用のボットに対して正しいスマホ向けサイトを表示しないと、Google側からペナルティ扱いを食らうってことですよね。表示スピードに加えてモバイルフレンドリーのテストもこまめに実施しなければいけないのかと考えると、なかなか大変です。
のりおのまとめ
よくよく考えればそうなんだけど、気がつきにくいというかねえ。ユーザーには正しく表示されていても、ロボットに正しく表示されていなくて、ペナルティ扱いというのは怖いなと思いました。まあ、昔からそうっちゃーそうなんだけど、モバイルだと特にねえ。うーむ。
関連リンク
モバイルフレンドリーテストはこちらから。
>モバイル フレンドリー テスト
https://www.google.com/webmasters/tools/mobile-friendly/

